이 블로그는 유튜브 동영상을 참조하여 학습목적으로 만들어졌습니다.
지난 시간에 CRA로 만들어진 프로젝트를 Code Visual Stuido를 다운받아 new open 해줍니다.
1. 아래와 같이 MANAGEMENT로 디렉토리 구조들이 생성된 걸 볼 수 있다. cmd에서 yarn start를 해보면 아래의 내용들을 수정하고 저장하면 서버 브라우저를 보면 바로바로 수정되는 걸 알수 있다..(ㄷㄷㄷㄷ대박)

2. Git 연동
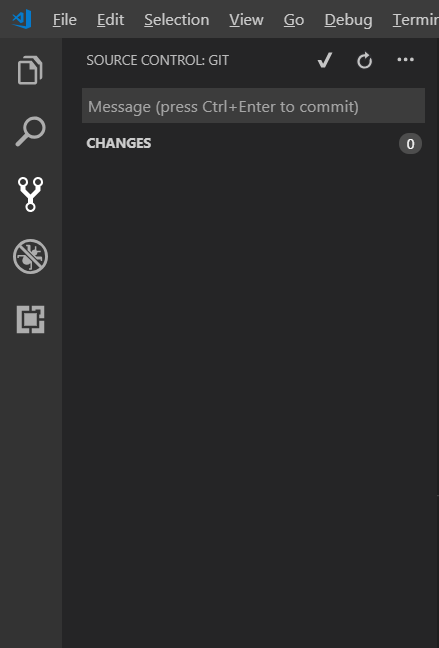
Code Visual Stuido에 보여지는 왼쪽 끝 목록중에서 Y 모양 같이 생긴(?) 연동할 수 있을 것 같은 목록을 선택 !

1. 초기에 위에 Message 란을 클릭하면 폴더를 선택하라고 나온다. 자신의 프로젝트를 선택 !
2. 그런뒤 CHANGES의 맨 오른쪽에 변경된 내용들이 나온다. 모두 '+' 버튼을 클릭 후 Message를 작성한다.
3. git에 저장시키기 위해 Terminal- New Termial 선택한다.
4. 아래와 같은 터미널이 생성이 된 걸 볼 수 있다.
-> git romote add origin [자신의 깃 저장소 주소]
-> git push --set-upstream origin master
위의 이 명령어를 실행하는데
error: src refspec master does not match any
error: failed to push some refs to "주소" 에러가 발생 !!! -> 저장소를 처음 만들고 초기 config을 해주지 않아
발생하는 오류이다. 이럴경우 !! 아래 명령어 실행

-> git config --global user.email "자신의 이메일 주소"
-> git config --global user.name "자신의 이름"
-> git config user.email "자신의 이메일 주소"
-> git config user.name "자신의 이름"
-> cat .git/config (설정된 환경을 확인)
참고문서 : https://confluence.atlassian.com/bitbucket/configure-your-dvcs-username-for-commits-950301867.html
-> git commit -m "initial commit" 명령어 실행하면 좀 전에 '+'했던 내용들이 초기 commit이 된다
-> 최종적으로 git push --set-upstream origin master 실행 자신의 Git 저장소에 가면 commit이 된걸 확인 가능 !

이상 끝마침 !!!
--추가--
리액트 오류 났을 경우 아래의 명령어를 cmd에서 모두 재설치하면 오류 대부분해결
express 모듈을 찾을 수 없다'는 에러
1. 터미널에서 npm install nodemon 을 입력한다. (node_modules 폴더가 생성됩니다.)
2. npm install -g nodemon
3. npm install express
4. npm install -g express
5. npm install body-parser
6. npm install -g concurrently
7. npm install -g react-scripts
'React.js' 카테고리의 다른 글
| React 라이프사이클 (0) | 2019.06.26 |
|---|---|
| [React.js] 3. node.js 환경설정 (0) | 2019.05.12 |
| [React.js] 2. state (0) | 2019.05.05 |
| [React.js] 1. props (0) | 2019.04.29 |
댓글